页面位置:在【页面管理】的页面列表中点击【模块设置】,进入页面模块设置
1、部分浏览器不支持某些功能技术,导致后台部分功能点击无效。强烈建议使用谷歌chrome、苹果safari、火狐Firefox等较稳定的浏览器,并确保升级至最新版。
2、在2020年6月30号前的店铺,需要到【店铺管理】-【店铺装修】中,切换到【新的模块页面】,【页面管理】的首页内容方可生效;
3、资讯版(个人主体)功能有删减,本页面说明供参考。
操作说明 - 新建模块
模块类型:现有8种模块类型;新建好的模块需要点击“发布”,才能生效;
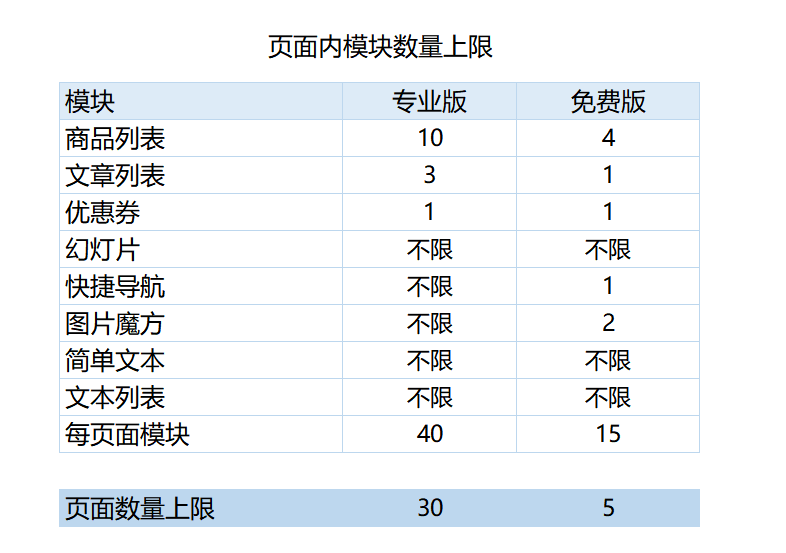
每个页面支持的模块数量如下:

①商品列表:包括促销和普通商品列表,对应旧模板的拼团列表/限时购列表/砍价列表/商品列表模块。注:当你选择相应的商品筛选条件后,你的店铺没有相应的商品/促销时,即为空模块,小程序前端将不会显示该模块,请到【商品管理】自行设置;直至你设置的筛选条件有相应的商品/促销后,方能显示该模块。
②文章列表:支持大小图模式混排,对应旧模板的文章列表模块。
③优惠券:对应旧模板的优惠券模块,暂提供5个颜色选择,不再区分vip模板样式。
④幻灯片:对应旧模板的幻灯片模块。
⑤快捷导航:对应旧模板的快递导航模块。
⑥图片魔方:对应旧模板的图片魔方模块。
⑦简单文本:对应旧模板的公告栏模块。
⑧文本列表:新增模块,可用于设置店铺服务说明,公告等。
⑨分组商品列表:新增模块,可用于同时显示多个分类的商品。
模块标题:用于后台管理/小程序前端显示
模块设置说明 -通用设置
模块标题:该模块的标题
标题显示:勾选后小程序前端显示该模块的标题,可选居左/居中/居右显示。
模块边距:与下面的模块之间的边距,数字越大则距离越大。
模块设置说明 - 商品列表
类型:可选择按发布时间/商品销量/商品浏览量排序显示,亦可自定义选择该模块显示的商品。
筛选:可选择按商品分类、促销方式组合筛选需要显示的商品,并可设置该列表显示的商品数量。
数量:列表内显示的商品数量。选择非三图布局且该模块自动加载时,数量请选择10个,否则商品会重复显示。
更多:勾选后列表末尾显示【更多】按钮,可继续查看该分类下其他商品。
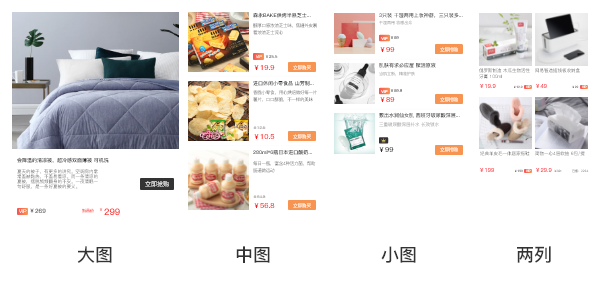
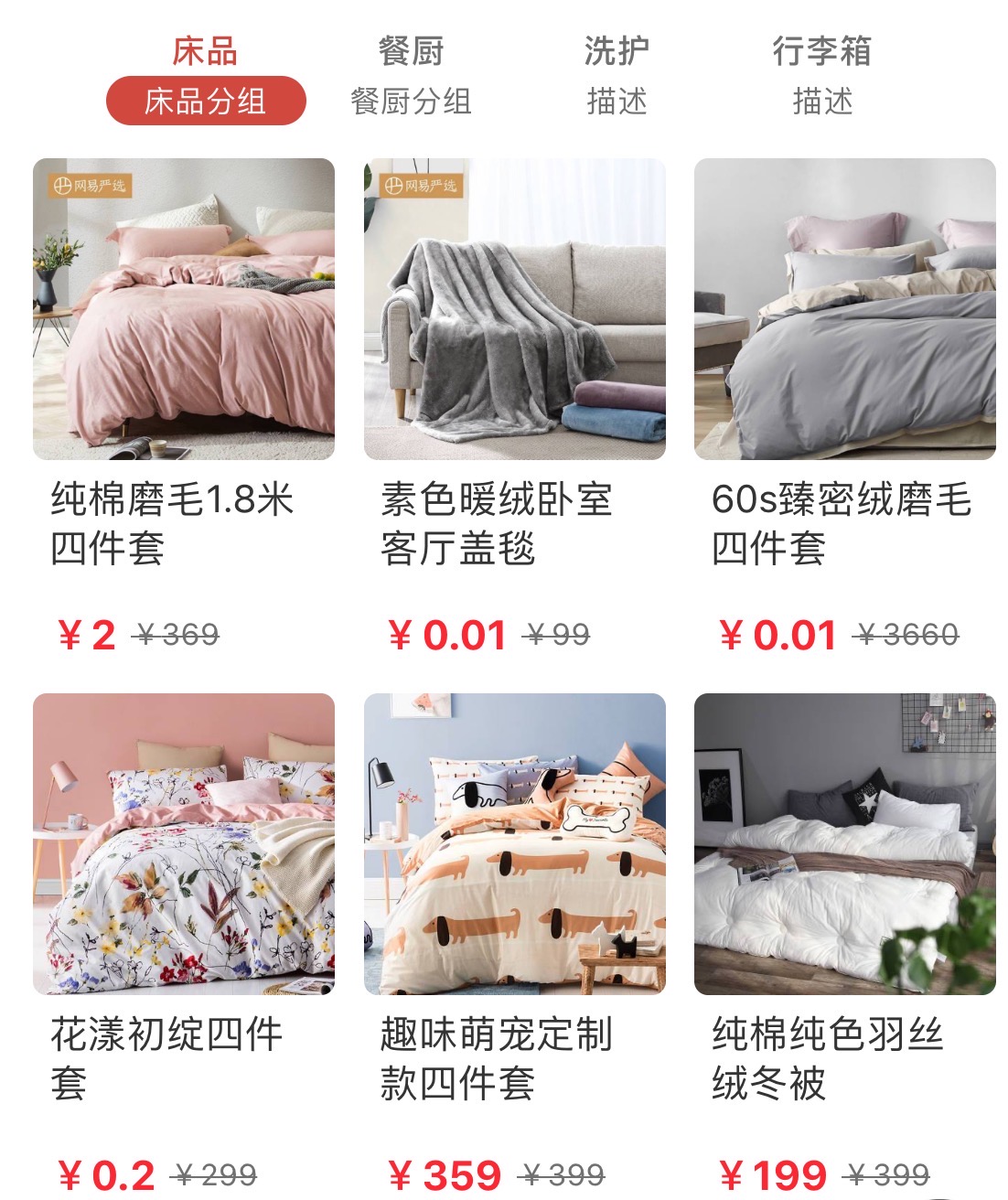
布局:目前提供大图、中图、小图、二图、三图及横向滚动布局模式的选择,另外新增分类的模块。部分布局如下图示:

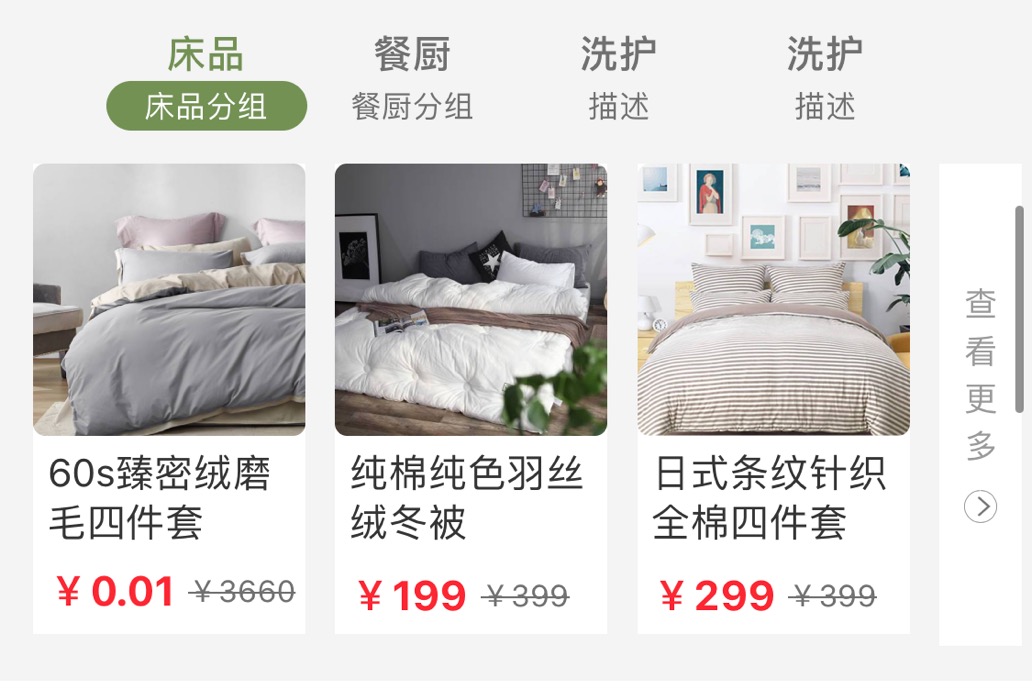
模块设置说明 - 分组商品列表
排序类型:可选择按发布时间/商品销量/商品浏览量排序显示。
列表数量:列表内显示的商品数量。选择非三图布局且该模块自动加载时,数量请选择10个,否则商品会重复显示。
更多:勾选后列表末尾显示【更多】按钮,可继续查看该分类下其他商品。
布局:可选二图、三图及横向滚动布局模式的选择。
保存设置后,请到模块列表右侧【内容】区域编辑该模块内容。


模块设置说明 - 瀑布流商品列表
类型:可选择按发布时间/商品销量/商品浏览量排序显示。
筛选:可选择按商品分类、促销方式组合筛选需要显示的商品,并可设置该列表显示的商品数量。
数量:列表内显示的商品数量。
广告:列表里可设置一张广告图,并可设置跳转。显示于列表左上。
建议此模块放置于列表最下方。
模块设置说明 - 文章列表
类型:可选择按发布时间/文章浏览量排序显示,亦可自定义选择该模块显示的文章。
筛选:可选择按文章分类筛选需要显示的文章,并可设置该列表显示的文章数量。
更多:勾选后列表末尾显示【更多】按钮,可继续查看该分类下其他文章。
另外,在【内容电商】-【文章编辑】中,可以设置该文章使用大图或者小图布局。
模块设置说明 - 优惠券
颜色:暂提供5种优惠券券面颜色选择,模块里上会显示最新的两张优惠券,其余优惠券需要点击更多进入优惠券列表查看。
模块设置说明 - 幻灯片
图片尺寸:宽固定为1200像素,高度可自定义。
状态样式:幻灯片翻页的状态显示,现提供小圆点/数字两种样式选择
保存设置后,请到模块列表右侧【内容】区域编辑该模块内容。
模块设置说明 - 快捷导航
布局:可选择每行显示4个或5个
保存设置后,请到模块列表右侧【内容】区域编辑该模块内容。
模块设置说明 - 图片魔方
模式:每个魔方支持1-4张图片
布局:选择该魔方的布局
尺寸:宽固定为1200像素,高度可自定义,高度指魔方的总高度
间隔线:勾选后魔方中的图片之间会显示间隔线
保存设置后,请到模块列表右侧【内容】区域编辑该模块内容。
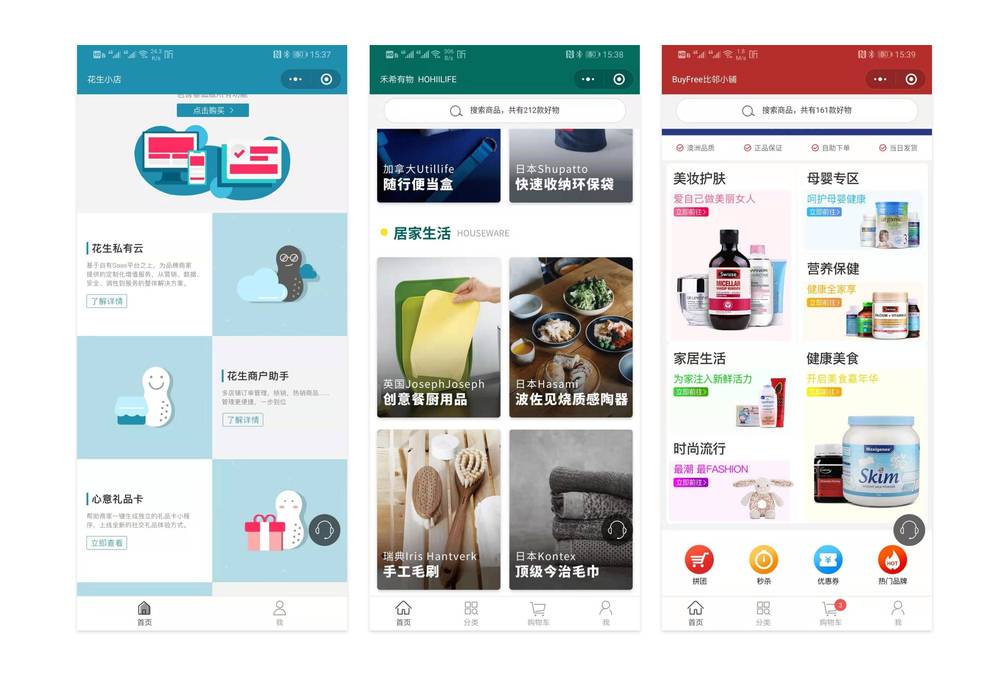
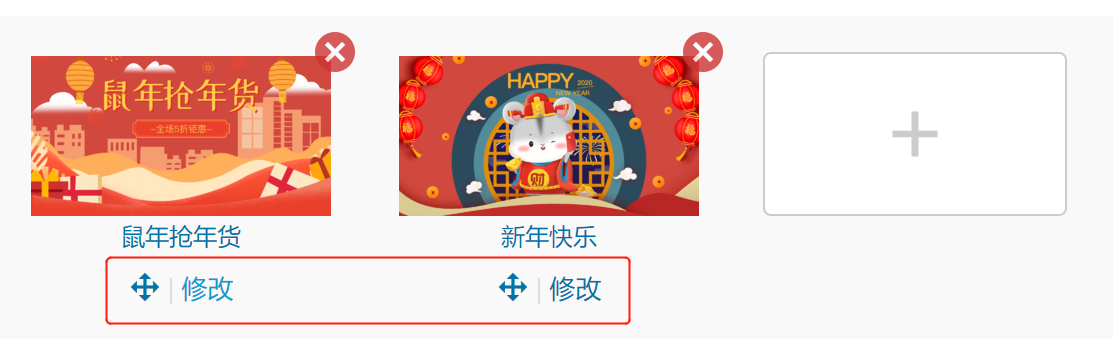
「图片魔方」功能,是花生小店为商户多样化装修店铺提供的一种解决方案。设置后,图片魔方将在小程序前端页面显示,点击图标即可跳转花生小店内任意页面,跨小程序互跳、关联公众号的文章等。免费版可设置最多2个图片魔方,专业版不设限。
发挥脑洞,灵活运用异常强大的「图片魔方」功能。
效果示意:
模块设置说明 - 简单文本
效果:可选固定或滚动形式显示
图标:可选无图标、公告图标(小喇叭)、通知图标(感叹号)三种,选择后图标会出现在文本左侧
文本:模块中显示的文字,仅支持单行显示
页面:小程序中点击该文字时跳转的页面
模块设置说明 -文本列表
方向:可选横向展示或竖向展示
图标:可选无图标、心形图标、对勾图标三种,选择后图标会出现在文本左侧
保存设置后,请到模块列表右侧【内容】区域编辑该模块内容。

设置项说明 - 列表其他操作
批量操作:可批量删除模块
快捷排序:模块默认按新建时间顺序排列,点击快捷排序可直接拖动模块进行排序

注: 幻灯片、快捷导航、图片魔方、文本等,均支持跳转等链接功能
1、跳转小程序:需要填写目标小程序的Appid和路径。
2、打开公众号文章:文章必须是小程序已关联、并已推送出来的公众号文章;同时,必须是“短链接”形式(获取方法:在微信中打开公众号文章,复制文章地址即可)。
3、客服对话框:如使用了有自动回复功能的第三方客服服务,可填写提示语,提示用户在打开对话框输入某个关键字获取自动回复。
4、视频播放:一图模式的图片魔方,选择只展示不跳转,可填上视频源地址(你服务器上的视频地址),即可播放。

5、视频号直播间:若小程序与视频号的主体相同或为关联主体,可以跳转到视频号直播间或在小程序内发起视频号直播预约。
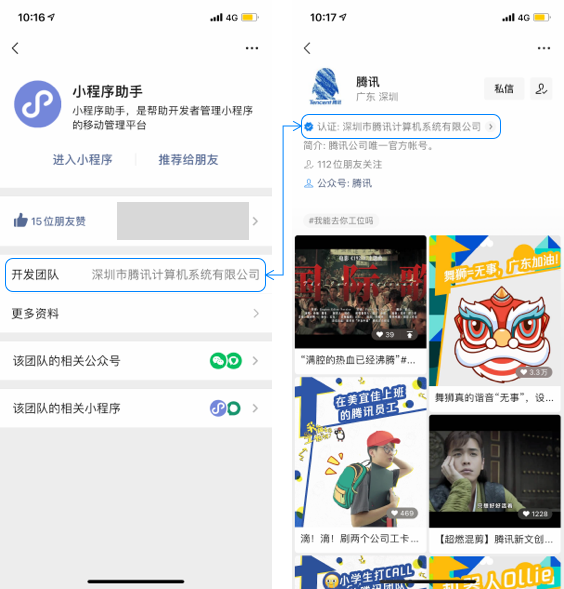
小程序主体信息可通过小程序资料页-开发团队进行查询,视频号主体信息可通过视频号首页-认证进行查询。如下图示:

若小程序与视频号的主体相同,则可以直接跳转。 若小程序与视频号的主体不同,需同时满足以下3个条件方可跳转:
- 小程序绑定了微信开放平台账号
- 小程序与微信开放平台账号的关系为同主体或关联主体
- 微信开放平台账号的主体与关联主体列表中包含视频号的主体 关联主体申请流程可以参考:https://kf.qq.com/faq/190726e6JFja190726qMJBn6.html
视频号id需通过视频号助手(https://channels.weixin.qq.com/login)获取。

用户预约直播间后,开播时会推送通知提醒用户观看。
6、视频号视频:填写要跳转的视频号ID及对应视频的Feed ID即可,没有主体限制。
视频号id需通过视频号助手(https://channels.weixin.qq.com/login)获取。
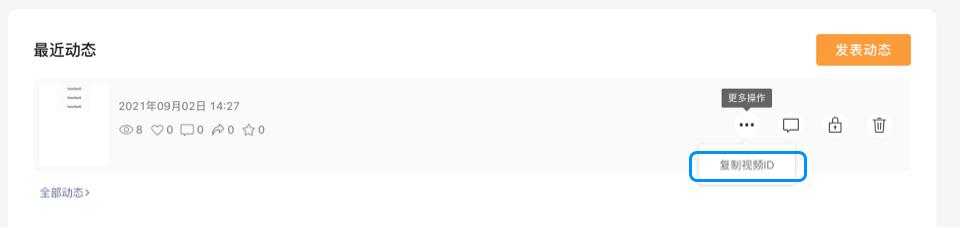
feedId唯一标识某一条视频,获取视频的feedId需要登录视频号助手,在「动态管理」模块可以复制自己发表的每个视频对应的feedId。